Kubeflow
- By Kubeflow Charmers | bundle
- Cloud
| Channel | Revision | Published |
|---|---|---|
| latest/stable | 414 | 01 Dec 2023 |
| latest/candidate | 294 | 24 Jan 2022 |
| latest/beta | 430 | 30 Aug 2024 |
| latest/edge | 423 | 26 Jul 2024 |
| 1.9/stable | 426 | 31 Jul 2024 |
| 1.9/beta | 420 | 19 Jul 2024 |
| 1.9/edge | 425 | 31 Jul 2024 |
| 1.8/stable | 414 | 22 Nov 2023 |
| 1.8/beta | 411 | 22 Nov 2023 |
| 1.8/edge | 413 | 22 Nov 2023 |
| 1.7/stable | 409 | 27 Oct 2023 |
| 1.7/beta | 408 | 27 Oct 2023 |
| 1.7/edge | 407 | 27 Oct 2023 |
| 1.6/stable | 329 | 07 Sep 2022 |
| 1.6/beta | 326 | 23 Aug 2022 |
| 1.6/edge | 328 | 07 Sep 2022 |
| 1.4/stable | 321 | 30 Jun 2022 |
| 1.4/edge | 320 | 30 Jun 2022 |
juju deploy kubeflow --channel beta
Deploy Kubernetes operators easily with Juju, the Universal Operator Lifecycle Manager. Need a Kubernetes cluster? Install MicroK8s to create a full CNCF-certified Kubernetes system in under 60 seconds.
Platform:
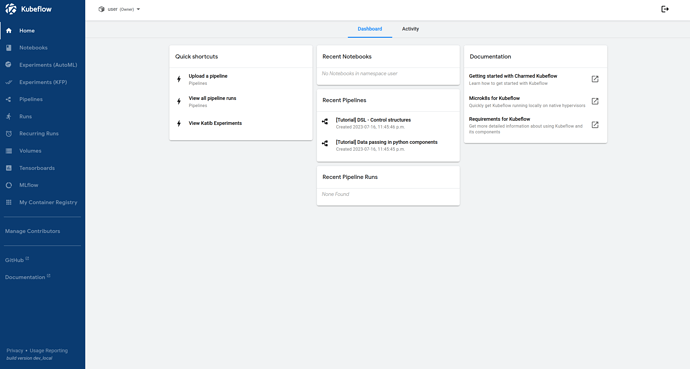
The Kubeflow Dashboard provides access to Kubeflow’s components. This guide describes how to configure the Kubeflow Dashboard to include your own content.
Contents:
- Configuring links on the Kubeflow Dashboard
- Adding to the existing documentation links on the Kubeflow Dashboard
- Controlling the order of links on the Dashboard
Configuring links on the Kubeflow Dashboard
To define your own links on the Kubeflow Dashboard, use the charm config fields:
additional-menu-linksadditional-external-linksadditional-quick-linksadditional-dashboard-links
For example, to create external links, define my_external_links.yaml:
- text: My Container Registry
link: http://my.company.com/registry
icon: apps
Where:
- text: the text shown on the dashboard
- link: the full link
- icon: any icon from here
And pass this to Juju by:
juju config kubeflow-dashboard additional-external-links=@my_external_links.yaml
This will result in your link(s) being included on the dashboard (bottom of left hand sidebar).
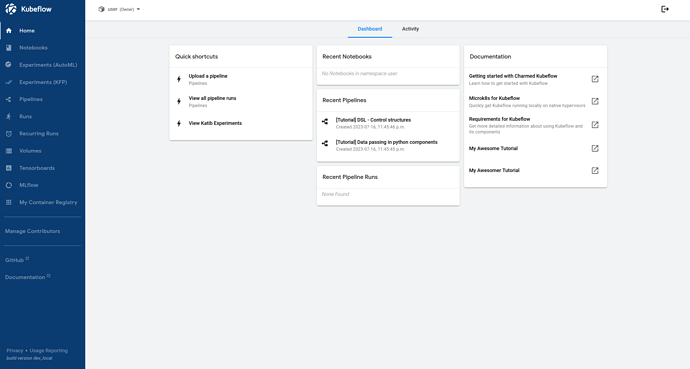
Adding to existing links on the Kubeflow Dashboard
The above procedure replaced the additional-external-links config with our own values. To add to an existing set of links, modify the existing juju config value. For example, to add documentation links, do:
juju config kubeflow-dashboard additional-documentation-links | yq -P > links_to_edit.yaml
To get the existing configuration as YAML. Edit the file to add your links, for example adding:
- text: My Awesome Tutorial
link: http://my.company.com/tutorial1
- text: My Awesomer Tutorial
link: http://my.company.com/tutorial2
And push the new settings back to Juju with:
juju config kubeflow-dashboard additional-documentation-links=@links_to_edit.yaml
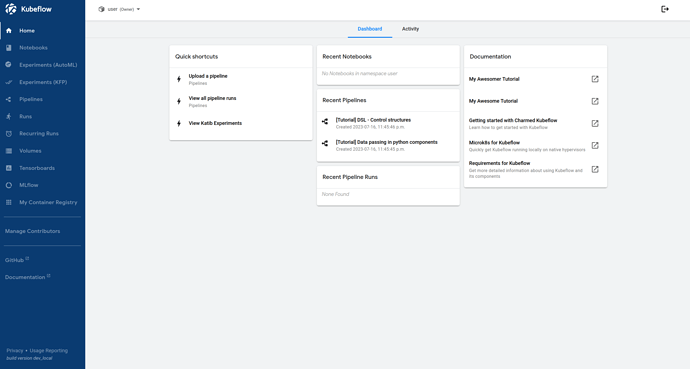
Controlling the order of links on the Dashboard
Links are shown by default in alphabetical order. To control the order, use the config fields:
menu-link-orderexternal-link-orderquick-link-orderdashboard-link-order
*-link-order config accepts a YAML list of link texts that define the order of links at the top of that category. Any link not called out in this config will be included at the end in alphabetical order. For example, setting:
juju config kubeflow-dashboard documentation-link-order='["My Awesomer Tutorial", "My Awesome Tutorial"]'
Would change the previous dashboard to: